This article demonstrates how to use script reference profiler to improve performance of an ASP.NET AJAX page. You can download the binary files (dll’s) of script reference profiler from here.
Note: The Script Reference Profiler enables you to combine scripts in order to reduce the number of downloaded files. You should be using ASP.NET 3.5 AJAX SP1 in order to use the Script reference Profiler.
After downloading this file on your computer > Open Visual Studio 2008/2010 > Go to the Toolbox > Right Click > click on choose items and select the .dll you have downloaded. Now you can see the script reference profiler added to the toolbox.

We are going to use Firefox and Firebug to monitor and see how performance improves on page refresh.
In this article, we are going to use one calendar extender and one filtered textbox extender to show the performance improvement using script reference profiler.
Let us see how to use it:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>How to improve Ajax performancetitle>
head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
asp:ScriptManager>
<br /><br />
<asp:Label ID="lblDate" runat="server" Text="Date">asp:Label>
<asp:TextBox ID="txtDate" runat="server" Width="200px">asp:TextBox><br />
<cc1:CalendarExtender ID="CalendarExtendertxtDate" runat="server" Format="dd/MM/yyyy" TargetControlID="txtDate">
cc1:CalendarExtender>
<asp:Label ID="lblMobileNo" runat="server" Text="Mobile No">asp:Label>
<asp:TextBox ID="txtMobileNo" runat="server">asp:TextBox>
<cc1:FilteredTextBoxExtender ID="FilteredTextBoxExtenderMobileNo" runat="server" TargetControlID="txtMobileNo" FilterType="Numbers">
cc1:FilteredTextBoxExtender>
div>
form>
body>
html>
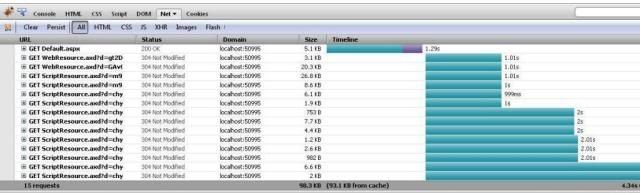
Shown above is the markup of a simple page where we have a textbox for entering date and another textbox for entering mobile numbers (numbers only). Now, browse this page in Firefox (with Firebug installed) and refresh it. You can see the number of request, KB’s downloaded and the time required for the download in the picture shown below:

As seen in the picture, we can see there are 15 requests made for the page, 98.3KB of resources downloaded and the total time required was 4.3s.
Now, drag and drop the Script Reference profiler on page. The markup will look like this:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="ScriptReferenceProfiler" Namespace="ScriptReferenceProfiler" TagPrefix="cc2" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>How to improve Ajax performancetitle>
head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
asp:ScriptManager>
<br /><br />
<cc2:ScriptReferenceProfiler ID="ScriptReferenceProfiler1" runat="server" />
<asp:Label ID="lblDate" runat="server" Text="Date">asp:Label>
<asp:TextBox ID="txtDate" runat="server">asp:TextBox><br /><br />
<cc1:CalendarExtender ID="CalendarExtendertxtDate" runat="server" Format="dd/MM/yyyy" TargetControlID="txtDate">
cc1:CalendarExtender>
<asp:Label ID="lblMobileNo" runat="server" Text="Mobile No">asp:Label>
<asp:TextBox ID="txtMobileNo" runat="server">asp:TextBox>
<cc1:FilteredTextBoxExtender ID="FilteredTextBoxExtenderMobileNo" runat="server" TargetControlID="txtMobileNo" FilterType="Numbers">
cc1:FilteredTextBoxExtender>
div>
form>
body>
html>
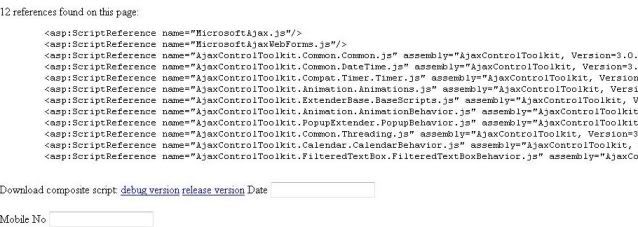
Here the Script reference profiler will give a detailed list of the references of scripts as shown below:

We can see there are 12 JavaScript file references used in this page. The next step is to use these references in the ScriptManager. Copy those references and paste it under ScriptManager > CompositeScript > Scripts. Once you have discovered what scripts are being used in a page, remove the Script Reference profiler from the page as shown in the markup below:
...
<asp:ScriptManager ID="ScriptManager1" runat="server">
<CompositeScript>
<Scripts>
<asp:ScriptReference Name="MicrosoftAjax.js" />
<asp:ScriptReference Name="MicrosoftAjaxWebForms.js" />
<asp:ScriptReference Name="AjaxControlToolkit.Common.Common.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.Common.DateTime.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.Compat.Timer.Timer.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.Animation.Animations.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.ExtenderBase.BaseScripts.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.Animation.AnimationBehavior.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.PopupExtender.PopupBehavior.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.Common.Threading.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.Calendar.CalendarBehavior.js" Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
<asp:ScriptReference Name="AjaxControlToolkit.FilteredTextBox.FilteredTextBoxBehavior.js"
Assembly="AjaxControlToolkit, Version=3.0.20820.16598, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e" />
Scripts>
CompositeScript>
asp:ScriptManager>
...
div>
form>
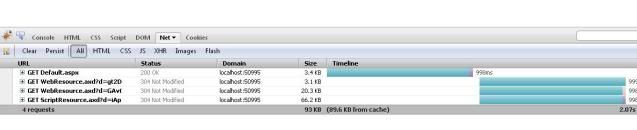
Now browse this page in Firefox and refresh it and see the performance improvement using Firebug. In the picture shown below, you can see that the number of requests and the time required has reduced.

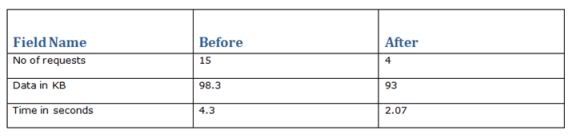
Here’s a quick performance comparison

As you can see, there is a performance improvement in this simple page after using the Script reference profiler.
can you provide ScriptReferenceProfiler.DLL I am unable download your source code
ReplyDelete